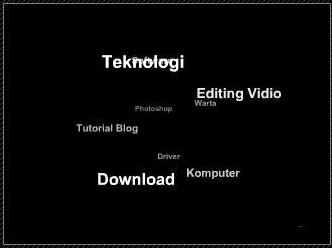
Boleh jadi ini adalah sebuah hiasan pada sebuah blog, namun lebih dari itu, tag cloud digunakan sebagai tautan menuju sebuah kategori atau label yang dikehendaki.
Sudah menjadi sebuah kebiasaan bagi para blogger setiap kali membuat posting akan menentukan kategori atau label untuk postingnya itu. Tujuannya adalah agar pengunjung blog mudah mendapatkan artikel yang ia butuhkan dengan cara memilih ketegori yag telah di tentukan. Contohnya seperti artikel Abi ini yang telah masuk katagori Tutorial Blog.
Baik dak usah ba..bi..bu... ini cara membuat/mamasang Teks melayang atau Tag Cloud Comulus.
2. Klik Tata Letak
3. Kemudian pilih Elemen Laman
4. Pilih Tambah Gadget kemudian pilih HTML/Javascript
5. Copy kode HTML di bawah ini,
<embed quality="high" allowscriptaccess="always" flashvars="tcolor=0xF5F9FD&mode=tags&distr=true&tspeed=100&tagcloud=<tags>
<a href='http://abitasa.blogspot.com/search/label/Photoshop'style='12'>Photoshop</a>
<a href='http://abitasa.blogspot.com/search/label/Download'style='12'>Download</a>
<a href='http://abitasa.blogspot.com/search/label/Komputer'style='12'>Komputer</a>
<a href='http://abitasa.blogspot.com/search/label/Driver'style='12'>Driver</a>
<a href='http://abitasa.blogspot.com/search/label/Tutorial Blog'style='12'>Tutorial Blog</a>
<a href='http://abitasa.blogspot.com/search/label/Warta'style='12'>Warta</a>
<a href='http://abitasa.blogspot.com/search/label/Software'style='12'>Software</a>
<a href='http://abitasa.blogspot.com/search/label/Editing Vidio'style='12'>Editing Vidio</a>
<a href='http://abitasa.blogspot.com/search/label/Teknologi'style='12'>Teknologi</a>
</tags>" type="application/x-shockwave-flash" src="http://www.roytanck.com/wp-content/plugins/wp-cumulus/tagcloud.swf" id="tagcloud" bgcolor="#000000" name="tagcloud" height="215" width="300"></embed>
Bagian yang bewarna merah ganti dengan alamat situs anda.
Bagian yang berwarna biru tulis sesuai dengan katagori yang anda pilih. Dengan catatan penulisan katagori yang pertama dan tulisan katagori ke 2 harus sama dan dak boleh kurang satu huruf pun.
Kemudian Save coba lihat hasilnya mak.. yus.. jadi ...dah...
Kalau kopi paste dak bisa download aja kode html nya disini


10 komentar:
wah dari dulu pingin cari seperti ini pak ... sy harus banyak2 belajar dari njenengan nih ....
jazakumullah
kalau di wordpress bisa apa ngak yach pak?
Dicoba saja, kalo ada pembuatan widget yang pilihannya html/javascrip insya Allah bisa
Maaf baru di buka, tadi habis belanja peralatan komputer di ICON mampir di rumahnya P. Umar Tholib sampai pkl 21.00
dan koneksi internet pakai modem cdma jadi agak lemot. dari pada dak punya sama sekali he...heee
Al Masykuru Lillah
sudah sy coba pak, tapi tidak bisa .....
putra-putrinya lucu-lucu dan kelihatannya cerdas kayak ayahnya ......
oh iya jangan lupa berkunjung ke www.pgripasrujambe.wordpress.com
kita tunggu diforum diskusi!
Pak abi, sy datang dari jauh nich.. mau nyoba membuat teks melayang seperti tersebut dalam tutorialnya Bapak...Tapi gagal Pak.. bagaimana ya ?? Salam dari Ujung Timur Sumbawa
Salam kenal juga.....saudara dari timur
coba saja download kode html/scrip di sini
http://www.ziddu.com/download/13601802/teksmelayang.txt.html
kemudian kopi paste ke widget anda semoga berhasil
OK BISA
Sangat bagus n mmbantu skali Gan...Terimaksih
Sangat bagus n mmbantu skali Gan...Terimaksih
Posting Komentar